A continuación, se describen algunas de las secciones a incluir en un Plan de ME&A, el cual deberá ser redactado en inglés. Además, podrás encontrar una plantilla con anotaciones que te permitirá saber cómo ir desarrollando el documento. Se sugiere revisar los diferentes módulos de la Caja de Herramientas que te permitirán entender y elaborar cada sección del Plan con mayor facilidad.
Esta sección puede funcionar como una herramienta de gestión, tanto para USAID como para la/el socio implementador. En ella se presenta el plan con una descripción de su estructura, el periodo de tiempo que abarca y de cómo será actualizado.
El propósito (Purpose/Outcome) del MdI debe ser una declaración clara y concisa de una o dos frases que especifique lo que USAID y la/el socio implementador quieren conseguir con ella. La descripción del MdI es una breve narración que explica la estructura, las partes interesadas, el calendario y otras características, según sea necesario.
La Teoría del Cambio (TdC) debe ser una descripción narrativa de cómo y por qué se espera lograr el propósito en un contexto particular, y es relevante para actores en ese contexto.
La TdC debe basarse en una comprensión profunda del sistema local en el que intentamos influir. El TdC define los límites del sistema de interés, lo que aclara el alcance del MdI. La narrativa explica por qué se considera que el conjunto de intervenciones elegidas tiene más probabilidades de catalizar el cambio sistémico, al tiempo que reconoce los supuestos subyacentes que representan un riesgo para el logro de los resultados.
Las/los socios implementadores deben incluir la TdC que quedó en el acuerdo/contrato, haciendo referencia a los Objetivos de Desarrollo (DO por sus siglas en inglés) de USAID y los Resultados Intermedios (IR por sus siglas en inglés) en los que el MdI contribuye.
Se recomienda también incluir una versión gráfica del modelo lógico que represente la TdC con descripciones breves de los esfuerzos más relevantes del monitoreo, la evaluación y el aprendizaje. Los modelos lógicos son herramientas para diseñar estrategias, proyectos o MdI en USAID.
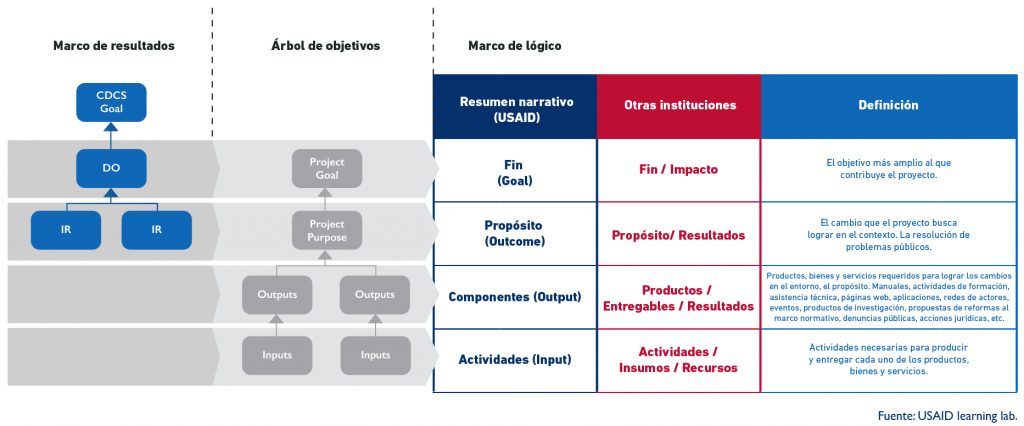
Se sugiere utilizar la Metodología de Marco Lógico (MML) por las siguientes razones:
Del Marco de Resultados, al Árbol de Objetivos y al Marco Lógico.

Algunas recomendaciones para esta sección:
